Cvent OnArrival: QuickScan

INTRO
QuickScan feature allows the onsite event planners to turn their tablet device into a self-serving kiosk so that attendees can check themselves into a session with their event badge. It can be a fast and easy experience for all attendees. It should be as easy as: walk up to kiosk, scan badge, and walk into a session.
PROJECT BRIEF
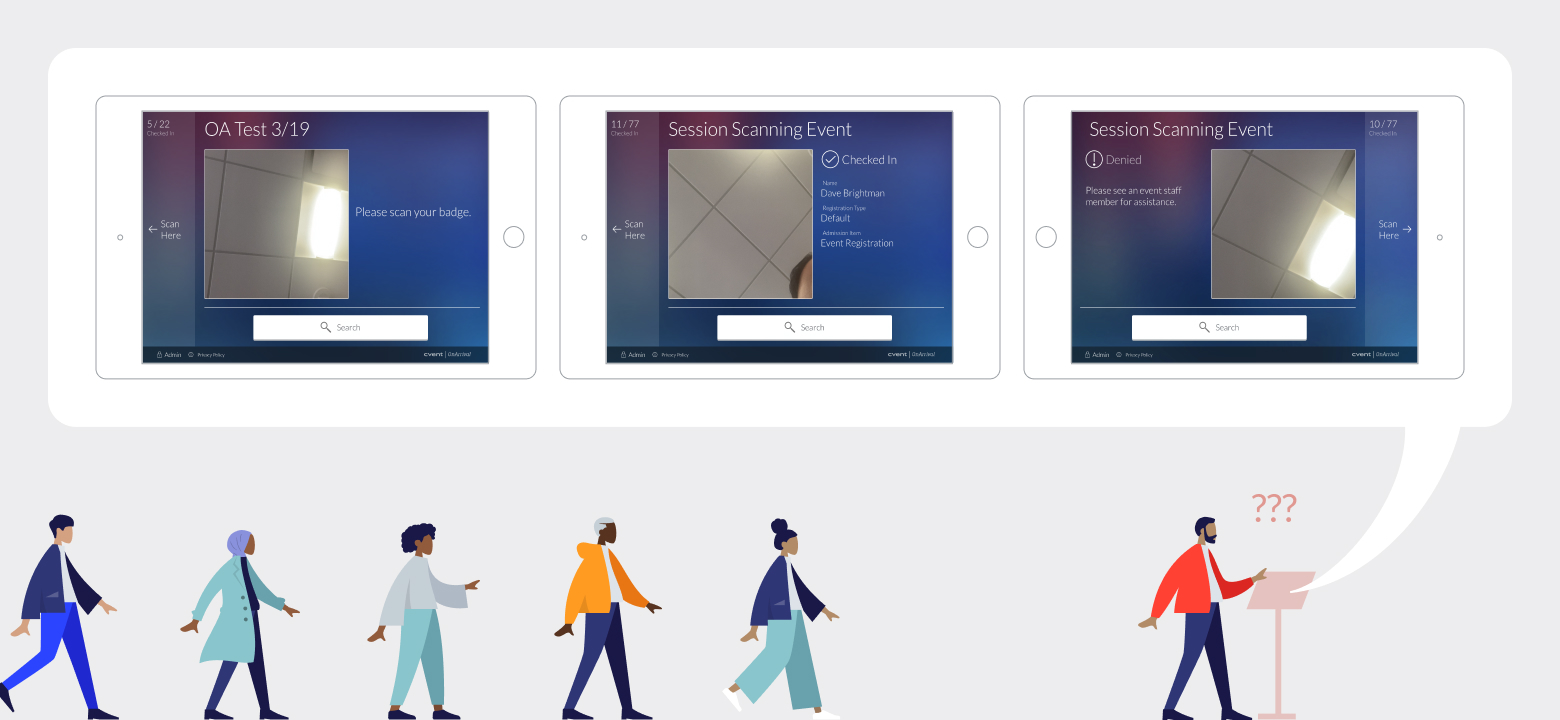
With the old, scattered UI, it was difficult for the attendees to not only parse through the presented information, but also understand what immediate action they’re suppose to take. This confusion delayed the check-in flow for each attendee, which accumulated into a form of a long line at the kiosk.
- As an attendee, I want to quickly understand exactly what to do when I walk up to the QuickScan kiosk, so that I can smoothly check myself into a session.
- As an attendee, I want to quickly and clearly understand the result of my action (success, error, etc.), so that I know exactly what to do next without holding up the line.
These stories were created in collaboration with the PMs and the Client Service members, who provided direct insights from the onsite planners and attendees.


ITERATE & TEST
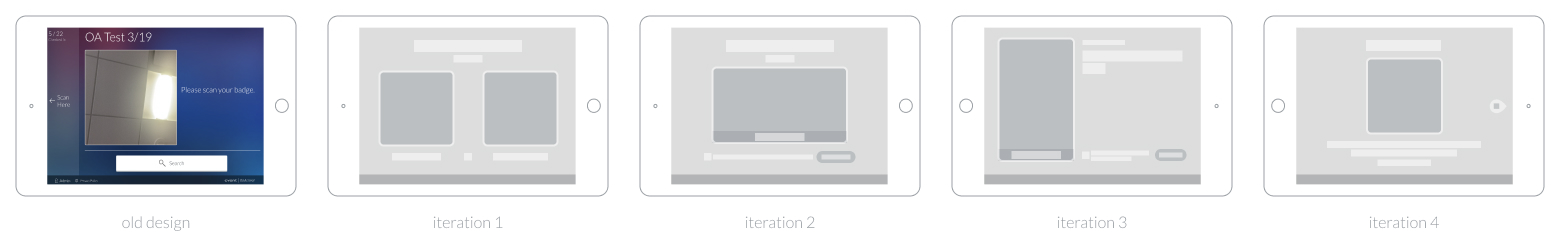
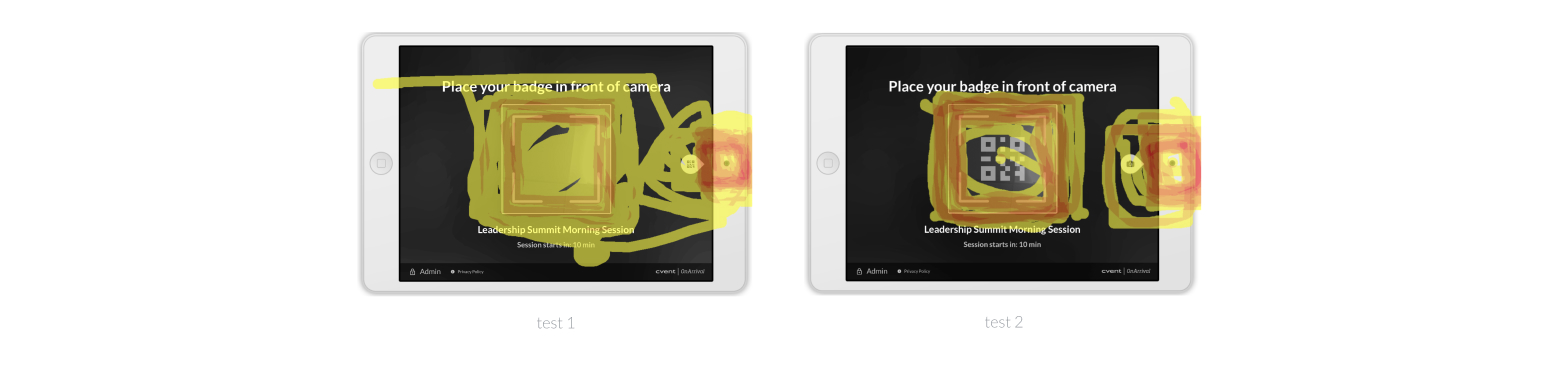
After much iterations, we were considering a few design options with slight differences. I worked with our user researcher to see which option would get people to hover their badge over the correct area of design.
The result was not conclusive enough to choose one option over the other. (In hindsight, I would have tested two designs with different layout.) However, it revealed a valuable insight. It showed that our users would hover their badge over the badge preview window, instead of the device camera.
I ended up utilizing this insight to create the final design.
FINAL DESIGN
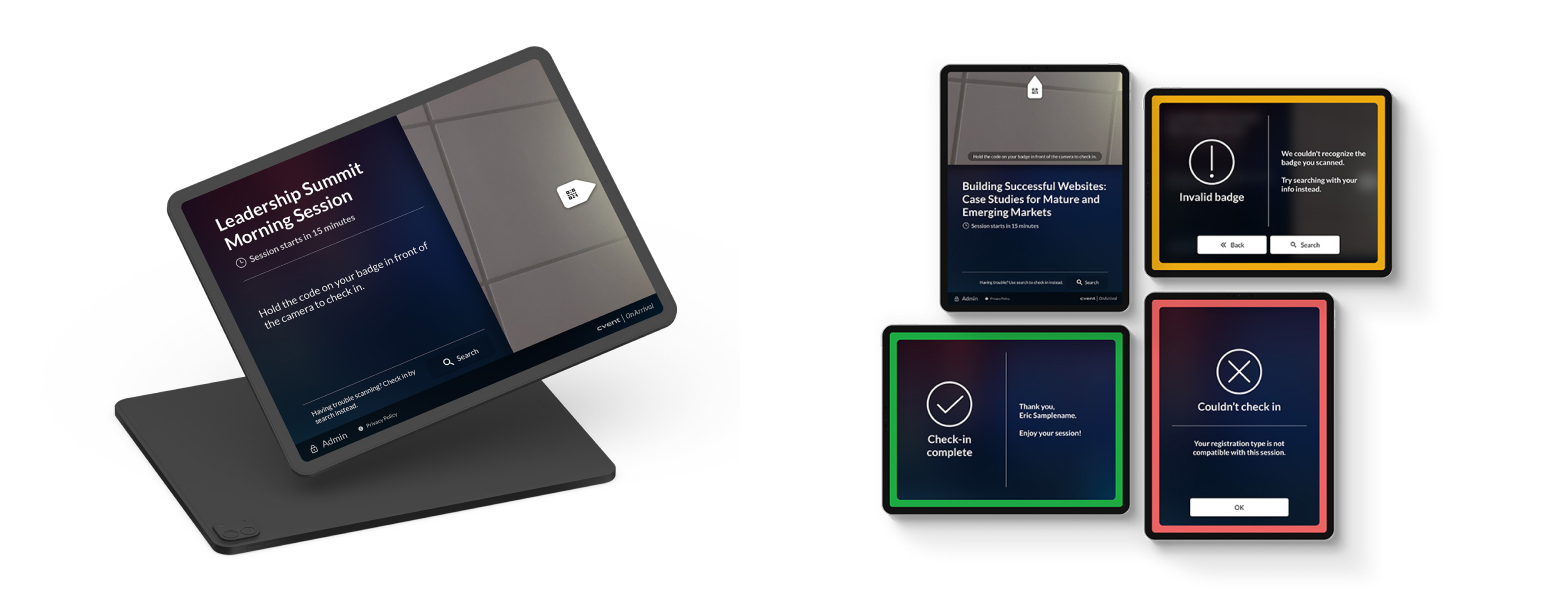
- Camera & Animation: In a fast-paced environment such as an onsite event, most attendees will not take time to read directions to follow. Instead, they’ll make assumptions from their first visual impression and act quickly. The enlarged camera preview window right next to the device camera will lead the attendees to hover their badge over the correct area to get scanned. The animated arrow with an icon will grab immediate attention from the attendee and urge them to hover their badge to the pointed area.
- Supporting Contents: Session name is available at the top in large bold text to ensure that everyone is aware of which session they are about to check in. A written direction to check in via the camera scan is available for those who need it. It’s placed at the same eye level as the animated arrow for ease of access. Any information that is not useful to the attendees are removed in order to avoid distraction or confusion. With a proper visual hierarchy, the search button is now smaller and at the bottom of the screen.
- Updated Alerts UI with many benefits:
- Use of color around the rim to send a clear visual message to the attendees without overwhelming them.
- Keeping the copies as short and concise as possible to reduce the time each attendee spends in front of a kiosk.
- CTAs only appear if the attendees need to acknowledge the presented message or take an alternate action.
- Throughout this project, I kept the scalability in mind so that it can be used in both landscape and portrait directions, both iOS and Android devices, and also in various languages supported by Cvent.

REAL IMPACT
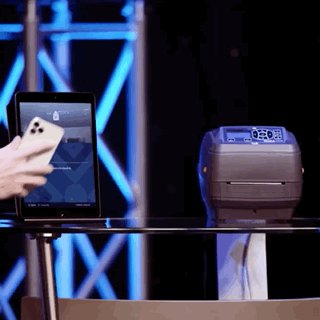
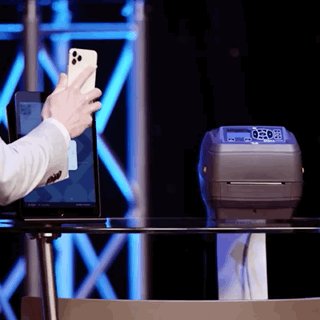
In Q1 of 2020, the concern for Coronavirus was increasing. QuickScan feature (without search or alert CTAs) became a perfect solution to the touchless check-in needs of all event planners at the time. With this newly improved feature, Cvent was able to confidently respond to its customer’s immediate needs. (Featured at Cvent’s Connect annual industry event 2020)
This feature proved itself even outside of the event field. In February 2021, OnArrival’s touchless QuickScan Mode helped the medical center’s effort to vaccinate more than 15,000 frontline health workers.
(Read press release)